Css Background Image Scale With Window
In that one an img tag is placed and then with CSS we tribute to the img tag. Get code examples like.

Css Background Using Background Size Cover Doesn T Fit The Full Height Stack Overflow
The image does resize proportionately when the window is made smaller but the problem is that the height to the div is kept the same leaving a huge gap.

Css background image scale with window. To override any already present height attribute on the image. A more modern approach would be to use the object-fit CSS property. However now when I try to.
How to have css background image scale with window size and device. With Cascading Style Sheets CSS you can change the size and aspect ratio of images and backgrounds. Im trying to scale an image essentials proportionately which is set as background in the css and applied to a div.
It works well but I want to place the image using background not with an img tag. I think this tutorial is just teaching how to put an image into a div through html and then styling the image through css. Relative Width 100.
In this article you will explore the effects of the fill cover contain none and scale-down values available to the object-fit CSS property and how it can crop and scale images. Absolute resizing retention of the aspect ratio and relative resizing. A background image is loaded through the css and the advantage of using a background image is that it doesnt hinder the page load time.
It works well but I want to place the image using background not with an img tag. Get code examples like how to make an image scale with window size css instantly right from your google search results with the Grepper Chrome Extension. Three resizing options are available.
Viewed 34k times 5 2. There are four different syntaxes you can use with this property. Example of adding a responsive resized image with the.
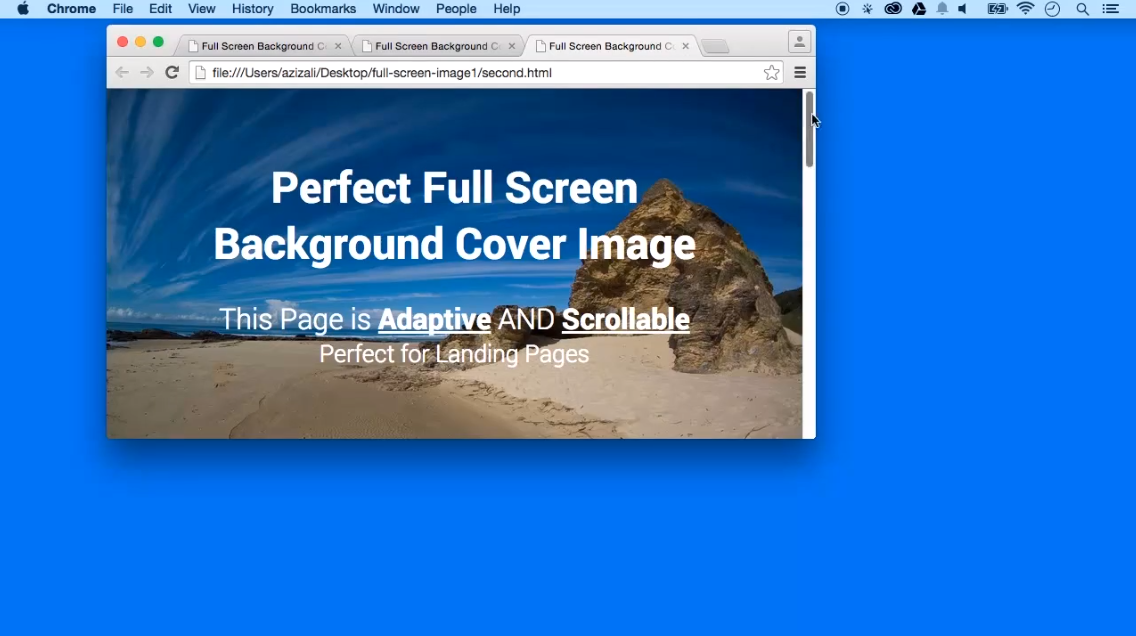
The goal is to have an image cover the full screen of a browser window. Background images can also respond to resizing and scaling. The keyword syntax auto cover and contain the one-value syntax sets the width of the image height becomes auto the two-value syntax first value.
Resizing background images with background-size. Start to make the browser window narrower and watch the bottom image scale and top one remain the same size. Hence the need for a resizable background image.
We set a fixed and centered background on it then adjust its size using background-size set to the cover keyword. Here we will show three different methods. A common solution for this problem is to use the background-image CSS property.
In this tutorial we will use simple HTML and CSS properties to make a full screen background image. Image above credited to this site. Active 3 years 10 months ago.
Manually With CSS and Automatically With Cloudinary. I want that my background image stretch and scale depending on the browser viewport size. Well use the html element better than body as its always at least the height of the browser window.
There is a better way for resizing images responsively. There are three main methods for styling CSS background imagesYou can use different image files based on the viewport size of devices. But as soon as you stop moving the window they jump to a different size to match the available new space.
Images scale responsively after you set certain CSS width properties. Ask Question Asked 8 years 4 months ago. If only one value is given the second is set to.
The background-size property specifies the size of the background images. Awesome Easy Progressive CSS3 Way. Sets the width and height of the background image.
Posted on April 24 2009. Foreground images that scale with the layout. Responsive web design resizes or changes the orientation of the window without losing content quality.
I want that my background image stretch and scale depending on the browser viewport size. Ive seen some questions on Stack Overflow that do the job like Stretch and scale CSS background for example. Width of the image second value.
Learn CSS - CSS3 online tutorials learn Bootstrap. The first value sets the width the second value sets the height. Resize images with the CSS max-width property.
The background- image contains its width and height. You can also scale and fill backgrounds. The background-size CSS property lets you resize the background image of an element overriding the default behavior of tiling the image at its full size by specifying the width andor height of the image.
I am trying to setup a fluid template that I can use for responsive design viewports too. Adding responsive images with CSS. The bottom one is scaling to 100 of its parent element which will change depending on the width of the viewport in a responsive design.
Simple CSS techniques can make the content images inside your liquid or elastic pages scale with the layout. Height and the multiple background. By doing so you can scale the image upward or downward as desired.
For a better observation check this page on an iPhone. The trick is to use height. If the max-width property is set to 100 the image will scale down if it has to but never scale up to be larger than its original size.
Css Scale Background Image To Fit Window To Screen. In that one an img tag is placed and then with CSS we tribute to the img tag. However the image will keep its aspect ratio the proportional relationship between the images width and height.
If the background-size property is set to contain the background image will scale and try to fit the content area. We can do this purely through CSS thanks to the background-size property now in CSS3. Ive seen some questions on Stack Overflow that do the job like Stretch and scale CSS background for example.
Im using modernizr for fallback to detect if svg is supported to get the.

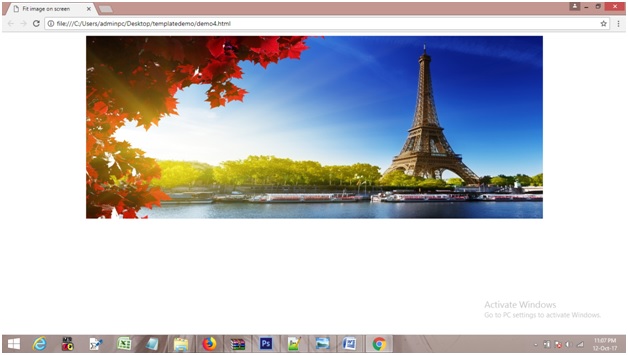
How To Set Background Image Full Height Width In Large Screen Stack Overflow

Full Cover Background Image Ilovecoding

How To Resizeable Background Image Css Tricks

Stop Background Img From Resizing When Shrinking The Browser Window Stack Overflow

Css Background Using Background Size Cover Doesn T Fit The Full Height Stack Overflow

Responsive Full Background Image Using Css Six Revisions Background Images Background Css

Does Background Size Cover Stretch A Background Image Stack Overflow

Open A Window With Full Size Unscaled Image Css Tricks

Ariel View Of Using A Desktop Computer Free Image By Rawpixel Com Starting A Business Home Based Business Home Business

How To Make Background Image Responsive After Resize Windows With Specific Width Stack Overflow

Css Background Image To Fit Width Height Should Auto Scale In Proportion Stack Overflow

How To Make An Image Scale With Window Size Css Code Example

Backstretch A Simple Jquery Plugin That Allows You To Add A Dynamically Resized Background Image To Any Page Jquery Web Font Background Images

9 Background Image Css With Best Size Get Here Wiki Free Movie Websites Music Download Apps Background Images

Css How To Stretch And Auto Resize Background Image Stack Overflow

Some Inspiration For Different Modal Window Appearances Modal Window Modal Development

How To Make Background Image Fit On Screen Using Css

Css Background Image To Fit Width Height Should Auto Scale In Proportion Stack Overflow

How To Make Css Background Image Fit To Screen Create A Responsive Css Background Image Youtube
0 Response to "Css Background Image Scale With Window"
Posting Komentar